
@rie05 さんからのバトンを受けて、WordPress Advent Calendar 2011 の4番バッターを担当させていただきます。
Advent Calendarとはなんぞや??と思われる方もいらっしゃるかと思いますが、それは、先のお三方が十二分に説明いただいているので、さっくりと割愛。
たいさん、みやさん、りえさんと、ハードルを上げまくってくれたので、後の方を思ってここら辺で下げる役割をば。。。
私の紹介する内容ですが、WordCamp Tokyo 2011 のアンケート集計を担当させていただいているので、技術的内容含めて、その舞台裏など紹介してみたいと思います。
WordCamp Tokyo 2011は、11/27に800名を超える参加者を開催されましたが、アンケートを集計する役目に手を挙げてしまっていたので、私の WordCamp はまだ終わらない!
受付スタッフに集めて頂いたアンケートその数なんと414枚!!!
これほどの数をどう集計するかというと、これも WordPress やってしまうのがWPerの矜持ではないでしょうか。
実を言うと、前回、関東圏で開催された WordCamp Yokohama 2010 のアンケート集計も、公開はされていませんが WordPress を用いて行っていました。
ただし、Yokohama のときは、回収したアンケートの枚数も98枚と少なかったので、自分だけでもなんとかなりましたが、今回は、さすがに無理なので分担して入力することに。
414枚のアンケートは一旦、星野さんが預かり全てをスキャン。これを20枚ずつに分割して、21人での分担入力としました。
で、今回の集計サイトでは、横浜の時から以下の改善を行うようにしています。
- 多人数での利用となるため、入力画面のユーザビリティー向上を図る。
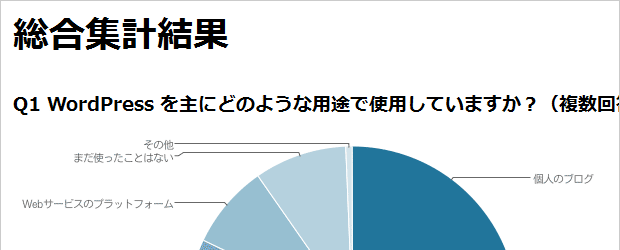
- 参加者の属性ごとでの集計を行えるようにする。
入力画面のユーザビリティー向上
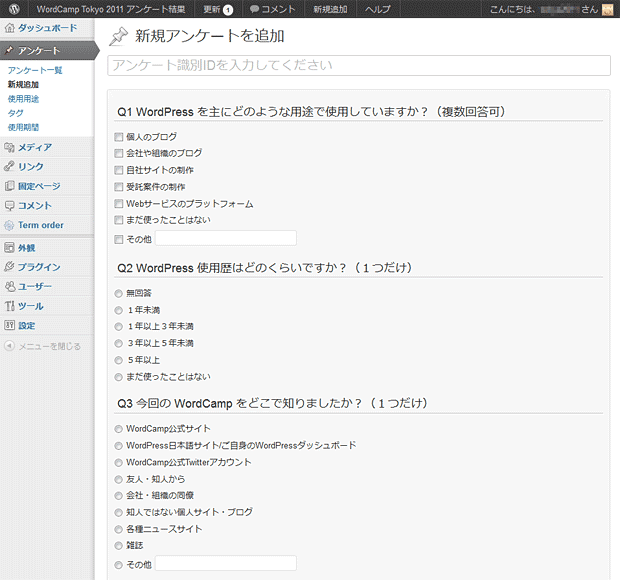
今回のキモの入力画面がこちら。
通常の投稿を利用していますが、見ての通りアンケート入力用にインターフェイスはガラリと変えています。

変更のために行っている内容は、概ね下記の通り。
- 管理画面上のデフォルトの入力ボックスを全て削除
- 本文の入力欄も削除
- スクリーンレイアウトの列の数を強制的に1に固定
- 入力テンプレート用の入力ボックスを追加
- 公開ボックスが最下部に表示されるように再度追加
- 不要な表示などは、cssで非表示にして調整
管理画面上のデフォルトの入力ボックスを全て削除
デフォルトで配置される入力ボックスを多重配列として、remove_meta_box を使い削除します。
function remove_default_metaboxes( $post_type, $post ) {
$meta_boxes = array(
'side' => array( 'submitdiv', 'tagsdiv-post_tag', 'categorydiv', 'durationdiv', 'postimagediv' ),
'normal' => array( 'trackbacksdiv', 'commentstatusdiv', 'commentsdiv', 'postexcerpt', 'postcustom', 'slugdiv', 'authordiv', 'revisionsdiv' )
);
foreach ( $meta_boxes as $position => $boxes ) {
foreach ( $boxes as $box ) {
remove_meta_box( $box, $post_type, $position );
}
}
}
本文の入力欄も削除
remove_post_type_support は、カスタム投稿タイプを設定する際に用いる、register_post_type の supports パラメータとは逆に、すでにサポートされている項目を非サポートにすることができます。ここで、パラメータに post と editor を指定して、投稿の本文入力を削除。
function remove_post_editor_support() {
remove_post_type_support( 'post', 'editor' );
}
スクリーンレイアウトの列の数を強制的に1に固定
get_user_option_screen_layout_post にフックして、ユーザーのスクリーンレイアウト列数を1にすると共に、screen_layout_columnsにもフックして、最大の列数も1に変更します。
// レイアウトを1カラム固定に add_filter( 'get_user_option_screen_layout_post', array( &$this, 'post_edit_fix_layout' ) ); add_filter( 'screen_layout_columns' , array( &$this, 'post_edit_fix_max_columns' ) );
function post_edit_fix_layout() {
return 1;
}
function post_edit_fix_max_columns( $columns ) {
$columns['post'] = 1;
return $columns;
}
入力テンプレート用の入力ボックスを追加、公開ボックスが最下部に表示されるように再度追加
add_meta_box を使って、入力テンプレート用のボックスを追加、その下に公開のボックスが表示されるように、その後で、submitdiv を追加します。
function add_event_metabox( $post_type, $post ) {
add_meta_box( 'enquete_meta_box', 'アンケート', array( &$this, 'event_meta_box' ), $post_type, 'normal', 'high');
add_meta_box( 'submitdiv', __('Publish'), 'post_submit_meta_box', $post_type, 'normal', 'high' );
}
不要な表示などは、cssで非表示にして調整
function output_editor_style() {
$css_url = preg_replace( '/^https?:/', '', plugin_dir_url( __FILE__ ) ) . 'css/post_admin.css';
?>
<link rel="stylesheet" href="<?php echo esc_url( $css_url ); ?>" type="text/css" media="all" />
<?php
}
堀内さんのセッション「早く・良いものを作るための、WordPressサイト構築ワークフロー」にもありましたが、使いやすい管理画面を作ることは、Webサイトの運用を活性化させる必須条件。
今はまだ、アンケート集計などそれ毎にハードコーディングされていますが、これを汎用化させて、テンプレートディレクトリに投稿タイプのテンプレートが存在したら、自動的に管理画面を変更でき、テンプレートの作成も、WordPress のテーマ同様テンプレートタグのようなものが使えるようになれば、もっと使いやすい管理画面を簡単に実装でき、WordPress の使い勝手を格段に上げることができるようになるんじゃないかなと思っています。
ハードコーディングしたため、テーマとプラグインの両方がないと上手く動きませんが、とりあえず集計サイトのテーマとプラグインは下記からダウンロードできるようにしておきますので、詳細なコードを確認してみたい方や試してみたい方は是非。
tokyo2011-enquete.zip (表示用のTwentyEleven子テーマ)
editor-tempate.zip(投稿画面のカスタマイズプラグイン)
最後になりますが、たくさんの声をいただいたアンケートも、あと少しでみなさんにお見せできるようになるかと思います。もう少しお待ち下さいね。
それから、入力に携わった @naokomc、@daipresents、@k_mikage、@kai4den、@ShinichiN、@hibiki443、@makito_th、@odyssey、@waviaei、@nakachon、@kana_ko、@shokun0803、@Mighty_Works、@barchin、@naonyan_taicho、@cuez_yuko、@narikei1030、@yorozu にも多大なる感謝を。
さ、次は、カクニンさんこと@horike37 さん、まかせたよ!