
WordPressの Debug-Bar-Extender が、なかなかに便利だったので紹介してみようと思います。
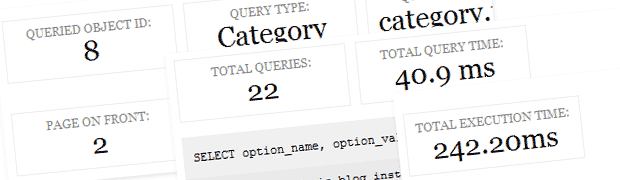
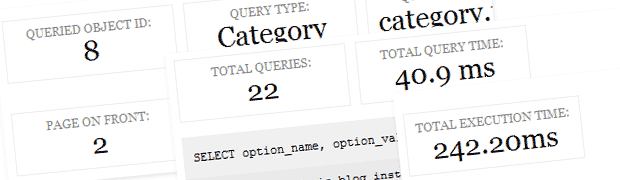
表示のパフォーマンスというものは、画面上では明確になりにくいため、あれこれとプラグインを入れたりしているうちに、遅くなっているなんてこともありがちですが、Debug BarとDebug-Bar-Extenderは、これを数字として分かりやすく見せてくれるプラグインです。
WordPressを中心に、F1とか読書とか写真とか

WordPressの Debug-Bar-Extender が、なかなかに便利だったので紹介してみようと思います。
表示のパフォーマンスというものは、画面上では明確になりにくいため、あれこれとプラグインを入れたりしているうちに、遅くなっているなんてこともありがちですが、Debug BarとDebug-Bar-Extenderは、これを数字として分かりやすく見せてくれるプラグインです。

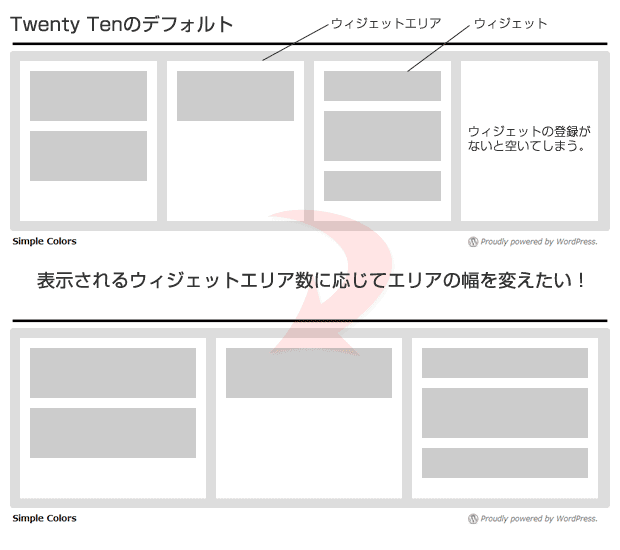
WordPressで登録されているウィジェットの数に応じたclassを出力する、WordPressで同一エリアのウィジェットエリア表示に応じたClassを出力するに引き続き、今回はナビゲーションメニューを等幅で表示できるようにしてみます。
えー、タイトルだけだとなんのこっちゃって感じですが、WordPressで登録されているウィジェットの数に応じたclassを出力するが、1つのウィジェットエリアに登録されているウィジェット数のclassを出力するのに対し、今回は、連続したウィジェットエリアにおいて、出力されるウィジェットエリアに応じたclass出力を行ってみようというものです。

例で言うと、Twenty Tenのフッターには、「フッターウィジェットエリア1」から「フッターウィジェットエリア4」までが存在していますが、全エリアになんらかのウィジェットを登録しておかないと、スペースができてしまい、バランスが悪い。これを、ウィジェットの登録状態に応じて自動的にウィジェットエリアの幅が変わるようにしてみます。

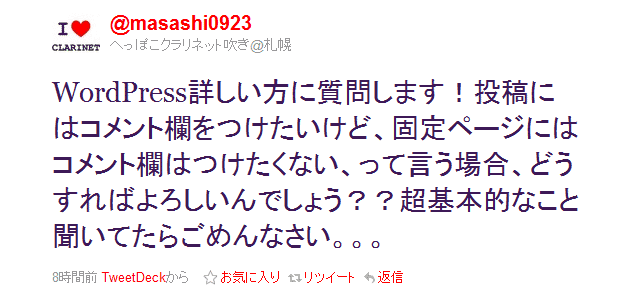
深夜にご飯を食べながらツイッターを眺めていると、 @masashi0923 さんが、こんな質問をされていました。
たしかに、ディスカッション設定パネルには、投稿と固定ページで設定を分ける項目もありませんし、固定ページを作るときに、いちいちディスカッションのボックスでコメントを停止することも面倒で、つい忘れてしまうこともありそうです。
なので、固定ページの場合には、強制的にコメントをつけられないようにするコードをささっと書いてみました。(探せばプラグインなどありそうですけどね。。)
WordPressには、リンク登録機能がありますが、この機能を利用して簡単にリンクページを作れたら便利ですよね。もちろんプラグインなどで、作ることも可能ですが、今回はショートコードを使って、簡単にリンクページを作る方法を紹介します。