WordPressのナビゲーションメニューは、管理画面上からドラッグ&ドロップで設定できて便利なのですが、非公開設定となっている投稿や固定ページなどが含まれている場合でも、表示の調整は行ってくれず全てが表示されてしまいます。このため、閲覧権限がないユーザーが非公開記事のメニューをクリックした場合「リンク切れか?」と思われてしまうことになります。

これでは、ユーザーエクスペリエンスもだだ下がりになってしまうので、メニューの記事が非公開の場合、自動的に表示されないようにしてみましょう。
WordPressを中心に、F1とか読書とか写真とか
WordPressのナビゲーションメニューは、管理画面上からドラッグ&ドロップで設定できて便利なのですが、非公開設定となっている投稿や固定ページなどが含まれている場合でも、表示の調整は行ってくれず全てが表示されてしまいます。このため、閲覧権限がないユーザーが非公開記事のメニューをクリックした場合「リンク切れか?」と思われてしまうことになります。

これでは、ユーザーエクスペリエンスもだだ下がりになってしまうので、メニューの記事が非公開の場合、自動的に表示されないようにしてみましょう。

@rie05 さんからのバトンを受けて、WordPress Advent Calendar 2011 の4番バッターを担当させていただきます。
Advent Calendarとはなんぞや??と思われる方もいらっしゃるかと思いますが、それは、先のお三方が十二分に説明いただいているので、さっくりと割愛。
たいさん、みやさん、りえさんと、ハードルを上げまくってくれたので、後の方を思ってここら辺で下げる役割をば。。。
私の紹介する内容ですが、WordCamp Tokyo 2011 のアンケート集計を担当させていただいているので、技術的内容含めて、その舞台裏など紹介してみたいと思います。
WordCamp Tokyo 2011は、11/27に800名を超える参加者を開催されましたが、アンケートを集計する役目に手を挙げてしまっていたので、私の WordCamp はまだ終わらない!
受付スタッフに集めて頂いたアンケートその数なんと414枚!!!
これほどの数をどう集計するかというと、これも WordPress やってしまうのがWPerの矜持ではないでしょうか。
実を言うと、前回、関東圏で開催された WordCamp Yokohama 2010 のアンケート集計も、公開はされていませんが WordPress を用いて行っていました。
ただし、Yokohama のときは、回収したアンケートの枚数も98枚と少なかったので、自分だけでもなんとかなりましたが、今回は、さすがに無理なので分担して入力することに。
414枚のアンケートは一旦、星野さんが預かり全てをスキャン。これを20枚ずつに分割して、21人での分担入力としました。
で、今回の集計サイトでは、横浜の時から以下の改善を行うようにしています。
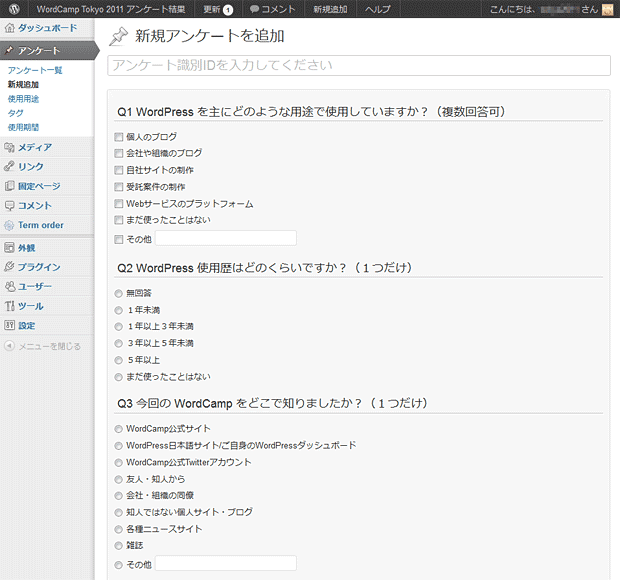
今回のキモの入力画面がこちら。
通常の投稿を利用していますが、見ての通りアンケート入力用にインターフェイスはガラリと変えています。

変更のために行っている内容は、概ね下記の通り。
デフォルトで配置される入力ボックスを多重配列として、remove_meta_box を使い削除します。
function remove_default_metaboxes( $post_type, $post ) {
$meta_boxes = array(
'side' => array( 'submitdiv', 'tagsdiv-post_tag', 'categorydiv', 'durationdiv', 'postimagediv' ),
'normal' => array( 'trackbacksdiv', 'commentstatusdiv', 'commentsdiv', 'postexcerpt', 'postcustom', 'slugdiv', 'authordiv', 'revisionsdiv' )
);
foreach ( $meta_boxes as $position => $boxes ) {
foreach ( $boxes as $box ) {
remove_meta_box( $box, $post_type, $position );
}
}
}
remove_post_type_support は、カスタム投稿タイプを設定する際に用いる、register_post_type の supports パラメータとは逆に、すでにサポートされている項目を非サポートにすることができます。ここで、パラメータに post と editor を指定して、投稿の本文入力を削除。
function remove_post_editor_support() {
remove_post_type_support( 'post', 'editor' );
}
get_user_option_screen_layout_post にフックして、ユーザーのスクリーンレイアウト列数を1にすると共に、screen_layout_columnsにもフックして、最大の列数も1に変更します。
// レイアウトを1カラム固定に add_filter( 'get_user_option_screen_layout_post', array( &$this, 'post_edit_fix_layout' ) ); add_filter( 'screen_layout_columns' , array( &$this, 'post_edit_fix_max_columns' ) );
function post_edit_fix_layout() {
return 1;
}
function post_edit_fix_max_columns( $columns ) {
$columns['post'] = 1;
return $columns;
}
add_meta_box を使って、入力テンプレート用のボックスを追加、その下に公開のボックスが表示されるように、その後で、submitdiv を追加します。
function add_event_metabox( $post_type, $post ) {
add_meta_box( 'enquete_meta_box', 'アンケート', array( &$this, 'event_meta_box' ), $post_type, 'normal', 'high');
add_meta_box( 'submitdiv', __('Publish'), 'post_submit_meta_box', $post_type, 'normal', 'high' );
}
function output_editor_style() {
$css_url = preg_replace( '/^https?:/', '', plugin_dir_url( __FILE__ ) ) . 'css/post_admin.css';
?>
<link rel="stylesheet" href="<?php echo esc_url( $css_url ); ?>" type="text/css" media="all" />
<?php
}
堀内さんのセッション「早く・良いものを作るための、WordPressサイト構築ワークフロー」にもありましたが、使いやすい管理画面を作ることは、Webサイトの運用を活性化させる必須条件。
今はまだ、アンケート集計などそれ毎にハードコーディングされていますが、これを汎用化させて、テンプレートディレクトリに投稿タイプのテンプレートが存在したら、自動的に管理画面を変更でき、テンプレートの作成も、WordPress のテーマ同様テンプレートタグのようなものが使えるようになれば、もっと使いやすい管理画面を簡単に実装でき、WordPress の使い勝手を格段に上げることができるようになるんじゃないかなと思っています。
ハードコーディングしたため、テーマとプラグインの両方がないと上手く動きませんが、とりあえず集計サイトのテーマとプラグインは下記からダウンロードできるようにしておきますので、詳細なコードを確認してみたい方や試してみたい方は是非。
tokyo2011-enquete.zip (表示用のTwentyEleven子テーマ)
editor-tempate.zip(投稿画面のカスタマイズプラグイン)
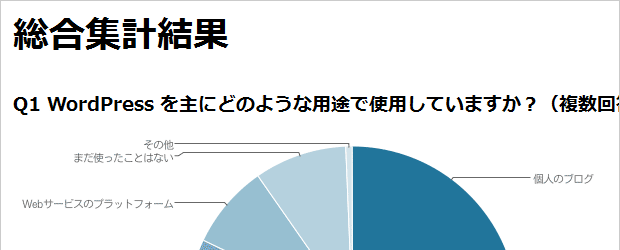
最後になりますが、たくさんの声をいただいたアンケートも、あと少しでみなさんにお見せできるようになるかと思います。もう少しお待ち下さいね。
それから、入力に携わった @naokomc、@daipresents、@k_mikage、@kai4den、@ShinichiN、@hibiki443、@makito_th、@odyssey、@waviaei、@nakachon、@kana_ko、@shokun0803、@Mighty_Works、@barchin、@naonyan_taicho、@cuez_yuko、@narikei1030、@yorozu にも多大なる感謝を。
さ、次は、カクニンさんこと@horike37 さん、まかせたよ!
あんまり検証してないよ。
function get_the_category_orderby_id( $categories ) {
usort( $categories, '_usort_terms_by_ID');
return $categories;
}
add_filter( 'get_the_categories', 'get_the_category_orderby_id' );
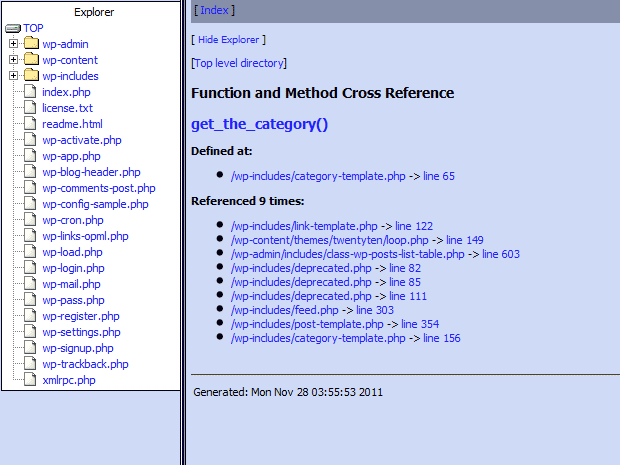
たしか、@kzextream さんに教えてもらった WordPress関数がどのファイルの何行目に書いてあるか検索できるサイト。
表示が完了したら、Ctrl+fなどのブラウザ検索で、WordPress関数名を検索。ヒットした関数名をクリックすると、下記のように関数が記述されているファイルと行数。それから、参照(利用されている)箇所を表示してくれる。
注意点は、(確か)最新版のソースコードを参照しているため、バージョンによって違うことがあり得る。

get_the_category の場合は、wp-includes/category-template.php の 65行目に記述されていて、link-template.php ほか9カ所で利用されていることが分かる。
ずーっと続いてきた WordCamp Tokyo 2011 のリレーブログも私で最後。WordCamp Tokyo 2011もいよいよ明後日開催です。トリが残念な内容にならないよう、ちょっぴり気を引き締めないと。。
今回の WordCamp ではテクニカルトラックのコーディネートをwokamotoさんと担当させていただきました。いろいろ検討した結果、特徴としてはテクニカルトラックでありながら、技術的なものよりも体験談的な内容のセッションを多めの構成としています。
技術的な内容のセッションももちろんためにはなりますが、30分という枠の中でお伝えできるものは、本当にごく一部、下手をすれば概要レベルでしかお伝えできないかもしれません。
その点、体験談的内容は、具体性には欠けるもののリアル性に富み、参加される皆さんにとっても、これからの筋道を示しゴールへ導いてくれる貴重なセッションになるはずです。そんなテクニカルトラックの体験談的セッションを紹介しておきます。
1つは、宮内隆行さんの「WordPress プラグインを作って世界と交流しようぜ!」
宮内さんが開発されているプラグインでは、「WP Total Hacks」がすでに8カ国語に翻訳されているほか、14ものプラグインを WordPress の公式ディレクトリで公開されており、日本の中では有数のプラグイン開発者でいらっしゃいます。そんな宮内さんが経てきた経験は、これからプラグインを作ったり、公開してみようと思っている方々には、素晴らしい動機付けになること間違いありません。
2つめは、中山記男さんの「本当にあった WordPress テーマにまつわる怖い話」
世界標準という言葉があてはまるほど、世界ではスタンダード化した WordPress ではありますが、その反面いくつかの弊害もあります。今回は、中山さんが実際に体験されてきた事を通して、何故そういうことが起きうるのか、WordPress を利用する上で注意しなければならない事の一環を身をもって感じて頂ければと思います。
そして、3つめが高橋文樹さんの「たった一人の反乱 〜 WordPress で電子書籍を売る 〜」
小説家でありながら、コンテンツ販売の決済プラグインを自ら作られて公開するなど、マルチな才能をお持ちの高橋さんは、数ある電子書籍サービスではなく、WordPress を用いて電子書籍の販売に取り組まれています。
その人柄を含め、経緯や苦心した点には、私も大いに興味をそそられています。
すでに何回もほか方のリレーブログでも触れられてはいますが、本当に大切なことだと思っているので、最後にもう1回だけ。
WordCamp は、WordPress に関する最大のイベントで、その内容も国内屈指ではありますが、1日で学べることには限度があります。そして、学んだことも反復し、実行しなければ実際には身に付きません。
今回、WordCamp に参加される方は、多かれ少なかれ WordPress を知るために参加されるのではないでしょうか?であれば、セッションを聞くだけでなく、スピーカーや他の参加者、そして日本語チームをはじめとした WordPress のコアメンバーと顔見知りになれるようにしてください。できれば、各地で行われている勉強会や交流会に参加したり、欲を言えば自ら主催してください。
そのようにして、ネットワークを広げることは、自らの財産になりますし、WordPress に関する情報も自然と入ってくるようになります。詳しい人にSNSを介して質問をすることも可能になったり(WordPress 界隈の人は結構教えたがりでもあります)、自分自身の学ぶ動機付けにもなるはずです。
WordCamp に参加することは、ゴールではなくスタートを切ることで、そこからどのようなレースをするかは、自分自身次第です。
WordCamp に参加したら、最低10人は知り合いを増やせるようにしましょう。私たちも、お互いがコミュニケーションできる様々な仕掛けを用意してお待ちしています。