
固定ページを多用するサイトで、ナビゲーションによる導線を強化し、サイトのユーザビリティーを向上させるAll in One Sub Navi Widget をリリースします。
WordPressをWebサイトのCMSとして利用する場合、固定ページで構成することが多々ありますが、その場合、固定ページウィジェットではリストが長くなりすぎたり、ナビメニューと表示が被ってしまったりで、あまり使い勝手がよくありません。
All in One Sub Navi Widget では、表示中のページに応じた限定的な固定ページのリストを表示し、グローバルナビゲーションを機能補完します。
また、固定ページ以外の表示においても、ホームでの新着/更新情報表示、投稿関連ページでの、カテゴリー/アーカイブ表示機能など実装し、表示状態に応じた最適なリスト表示を行うことができるようになっています。
実を言うと、このサイトでもすでに実装していて、検索ボックス下のブロック(トップページだと更新情報、投稿では非表示、固定ページではページリスト)は、このウィジェットが表示しているものです。
もっとも、ブログ形態だとあまり実感できませんが。。
まだまだ、ベータ版なので機能的に不十分なところや、もしかしたら不具合などもあるかもしれません。特に、カスタム投稿タイプやカスタム分類のサポートが不十分なので、その点に関しては、今後改善させていく予定です。
機能一覧

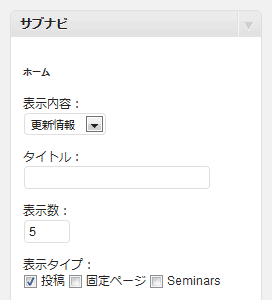
- ホーム表示時
-
- 最新情報 or 更新情報表示、表示させないことも選択可能
- 表示タイトル指定。入力なしの場合は自動出力
- >表示リスト数指定
- 投稿タイプ指定
- 投稿・カテゴリー・タグ・アーカイブ・作成者表示時
-
- カテゴリーリスト or アーカイブリスト表示、表示させないことも選択可能
- 表示タイトル指定。入力なしの場合は自動出力
- アーカイブリスト表示指定時のリスト数指定
- カテゴリーリスト表示時の順序指定
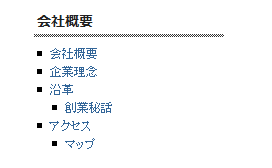
- 固定ページ表示時
-
- 表示範囲の指定
- 表示タイトル指定。入力なしの場合は自動出力
- 表示階層数の指定

本ウィジェットの開発については、マイペースクリエイターさんに貴重なご意見を多々いただきました。
改めて感謝の意を表させていただきます。

当プラグインをググって見つけました。とても良いプラグインです。開発いただいたことに感謝いたします。
それで使用感ですが、固定ページの除外部分が正しく働いていない?感じです。
wp_optionを見てみたところ、
page_exclude_tree”;s:11:”1,2,161,204″;
となっているのに対し、表側ではしっかり表示されてしまっています。
どこかに,で区切るの指示があるのかもしれませんが、
申し訳ありません。僕ではよくわかりませんでした。
お手数をおかけいたしますが、ご確認いただけませんでしょうか。
宜しくお願いいたします。
何度も申し訳ありません。
phpファイルの221行目
$output .=のexclude_treeをexcludeに変更したら
正しく動きました。
歩燻さん、ご利用ありがとうございます。
本件ですが、内部的にWordPressのwp_list_pagesを利用しています。
このwp_list_pagesのexclude_tree自体が複数のid指定に対応できておらずこのような結果となってしまいました。
該当部分に関しては、やはりバグを含んだものは利用すべきでないと思いますのでバージョンアップ時にexcludeへの変更とさせていただき、WordPress本体のバグが修正された時点で、戻すようにしたいと思います。
ありがとうございました。
とても便利なプラグインの開発、ありがとうございます。
以前、使用していたワードプレスのサイトでは問題なく動作したのですが、
最近新規で制作しているサイトでは、うまくプラグインが動作せず、困ってしまっております。
状態ですが、プラグインを有効化したあと、
ウィジェットの欄に表示されるのですが、サイドバーウィジェットエリアにドロップすると、
自動的に、保存ボタンの横に、読み込み中の丸印が表示され、その後ずっと読み込みした状態で動かず、更新も反映も全くしない状態になってしまいます。
これはプラグイン自体が壊れている可能性があるのか、当方のワードプレスのバージョンの互換性が悪いのか、その他設定に問題があるのか、、、どちらなのでしょうか?
WordPress 3.4.2 を使用しており、all-in-one-sub-navi-widgetはバージョン 1.0.1を使用しております。
当方、ワードプレスは初心者で、「ワードプレスの教科書」という本を参考にサイト制作いたしております。
そちらでこちらのプラグインも紹介しており、利用させていただいております。
お忙しいとは思いますが、似たような事例や、解決策など教えていただけますと幸いです。
taniさん、こんにちは。
jsの問題の可能性が大きいかと思われます。
以下、試してみていただけますでしょうか。
1.他のウィジェットで同様の現象が発生するか
2.ブラウザを変えてみる
3.他に有効化しているプラグインがあったら無効化してみる
どうぞよろしくお願いします。
jim912さま
お忙しい中、お返事ありがとうございます!
>1.他のウィジェットで同様の現象が発生するか
他のサイドバー用のプラグインを試してみましたが、ウィジェット機能も問題なく動作いたしました。
>2.ブラウザを変えてみる
ブラウザを変えても同様でした。
>3.他に有効化しているプラグインがあったら無効化してみる
他のプラグインとの兼ね合いも調べてみましたが、特に目立った効果はありませんでした。
別の方に調べていただいたところ、
「mbstring関数がインストールされていないのが問題ではないか」
と指摘されました。
mbstring関数はプラグインに必要なものなのでしょうか?
>jsの問題の可能性が大きいかと思われます。
と教えていただきましたが、
他に動作するために必要な関数やシステムなどございましたら、教えて頂けますと幸いです。
宜しくお願いいたします。
このようなプラグインを待ちに待っておりました!ありがとうございます。
現在、かなりページ数の多いサイトを作っており、サブメニューの表示に使用させていただきます!
1点、これはカスタマイズの範囲なのかもしれませんが、お教え頂ければ幸いです。
固定ページの表示内容で、「最上位を基点、第一、上位、子ページを表示」を選択した場合に、
第一階層のページを表示している際には、同じく第一階層の他のページのナビゲーションは出ているのですが、第二階層以下のページを表示している場合に、同じ階層の他のページのナビゲーションが表示されないのですが、表示させる方法はありませんでしょうか?
どうぞよろしくお願い致します。
固定ページのメニュー表示がうまくいかず悩んでいるところでこのプラグインに出会いました。
現在親と子と孫ページがあり、親と子ページでは思った通り表示されているのですが孫ページになるとウィジエット設定のホームの表示内容が表示されてしまいます。
この孫ページに子ページに表示されていたメニューを表示させる方法があれば教えていただきたく存じます。
何卒よろしくお願いいたします。