WordPressはファイルが沢山あって、どこがどう動いているのか・・・ということはありませんか?
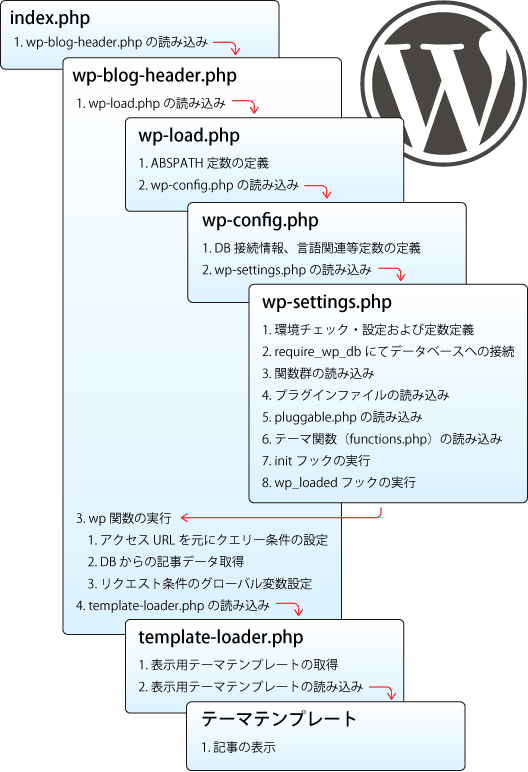
index.phpからずっとソースを追っていけば分かってくるのですが、なかなかそんな時間も・・・という方向けに、実行フローを図案にしてみました。

どうでしょう?
さすがに全部書くわけにもいかず、細部でさほど重要ではないと判断した部分などは割愛していたりします。分かりにくい部分があったらご指摘下さいね。
WordPressを中心に、F1とか読書とか写真とか

WordPressはファイルが沢山あって、どこがどう動いているのか・・・ということはありませんか?
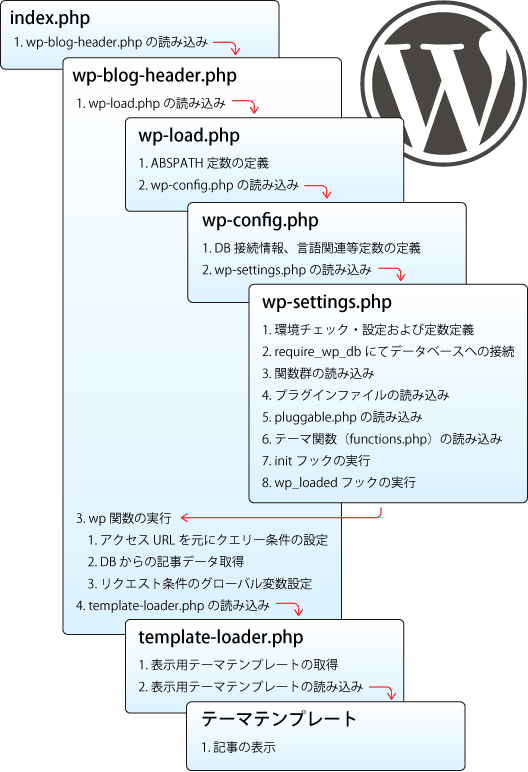
index.phpからずっとソースを追っていけば分かってくるのですが、なかなかそんな時間も・・・という方向けに、実行フローを図案にしてみました。

どうでしょう?
さすがに全部書くわけにもいかず、細部でさほど重要ではないと判断した部分などは割愛していたりします。分かりにくい部分があったらご指摘下さいね。
「WordPressの実行フローを視覚化してみる」への7件のフィードバック