WordPressでスマートフォンなどのデバイス対応をする際、WPtouchやWP Mobile Detectorなどなどのプラグインを使ってスマートフォン用にテーマを切り替えている方も多いと思います。
今回は、そんなWordPressでデバイスによってテーマの切り替えを行っている方向けに、ちょっとしたおすすめTipsを紹介しておこうと思います。
先月、googleのウェブマスター向け公式ブログで「Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法」という記事が掲載されましたが、この中の「デバイスごとに最適化した HTM」の項目内で
あなたのサイトが動的な配信をされている場合、ユーザーエージェントごとにコンテンツを変えている事をキャッシュサーバや Google のアルゴリズム伝えるために Vary HTTP ヘッダを使用することを強くお勧めします。また、Googlebot-Mobile でもクロールのシグナルとして利用します。
との記述があり、「このサイトはデバイスによってHTMLのソースを変更しているよ」とgoogleに正しく伝えるためにVary HTTP ヘッダを使ってくださいと言っています。
Vary HTTP ヘッダというのは、Webページを表示する際、htmlのソースコードより先に送信されるレスポンスヘッダーの1項目です。レスポンスヘッダーというのは、作成日、キャッシュ期限、最終更新日、場合によってはPHPのバージョンやWebサーバーの種類など、送信するデータに関する様々なメタ情報によって構成されています。
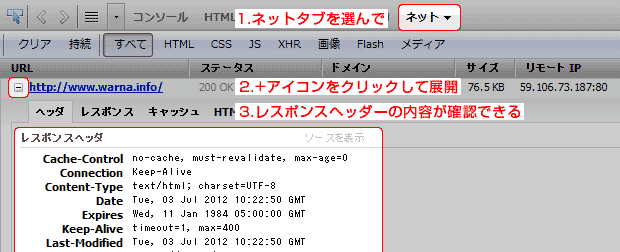
レスポンスヘッダーは、Firebug や chrome のデベロッパーツールのネットワークタブから確認するのが便利です。

で、ここからが本題なのですが、WPtouch のようなプラグインを利用していても、Vary ヘッダーが出力されていないケースがあります。この場合、CODE 1 を使用して Vary ヘッダーを追加することができます。プラグインによっては、本来設定したテーマの functions.php を読み込まないものもありますので、プラグイン化しておくと良いかと思います。
CODE 1
function add_vary_header( $headers ) {
if ( ! is_admin() ) {
$headers['Vary'] = 'User-Agent';
return $headers;
}
}
add_filter( 'wp_headers', 'add_vary_header' );
また、ちゃちゃっとプラグインにしてみたので、めんd・・お手軽に利用したい方は、こちらをそのまま利用していただいても構いません。


これは知りませんでした!
最近ブログをユーザーエージェントでスマホ対応したので、早速使わせていただきます。
ありがとうございます!
WordPress で Vary HTTP ヘッダを挿入する | URA.hetarena.com
http://ura.hetarena.com/archives/60
で問題点を指摘されていますよ。