
WordPressのウィジェットは、様々な機能をドラッグアンドドロップで登録できるので便利ですね。
最近のテーマでは、サイドバーだけでなく、フッターやトップページにもウィジェットエリアを設けて、管理画面からのカスタマイズを行いやすくしてあるものも沢山あります。
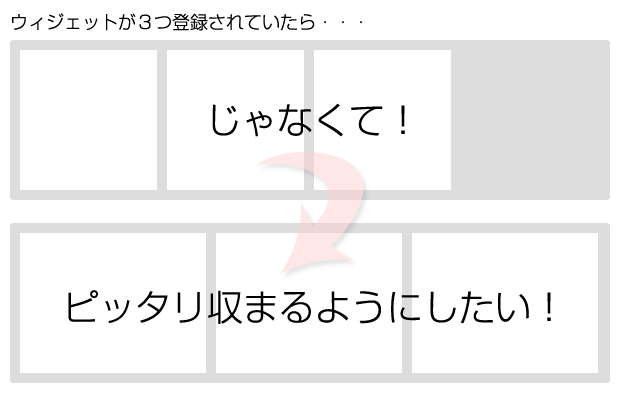
そんなとき、横長のウィジェットエリアで、ウィジェットを横並びに表示し、なおかつ登録されているウィジェット数に応じて、表示するウィジェットの幅を変更できたら便利なのでは?と思いついたので、ちょっと調べてみました。

簡単に言うと、出力するウィジェットエリア内に登録されているウィジェットの数を数えて、classとして出力すれば、後は、CSSでテーマに合った幅とスタイルを事前に登録しておくことで、登録数に応じた可変幅表示が可能になるってな寸法です。
エリア内に登録されているウィジェット数の取得方法ですが、テンプレートタグでウィジェットの出力を行う dynamic_sidebar 関数が、登録ウィジェットの取得 → 表示を行っている部分ですから、この関数を読み解けば、登録データがわかる = 登録数も導き出せるはずですね。
CODE 1は、Ver3.1.2での dynamic_sidebar 関数の前半部分で、ここにばっちりヒントが載っています。(お分かりになるでしょうか?)
CODE 1
function dynamic_sidebar($index = 1) {
global $wp_registered_sidebars, $wp_registered_widgets;
if ( is_int($index) ) {
$index = "sidebar-$index";
} else {
$index = sanitize_title($index);
foreach ( (array) $wp_registered_sidebars as $key => $value ) {
if ( sanitize_title($value['name']) == $index ) {
$index = $key;
break;
}
}
}
$sidebars_widgets = wp_get_sidebars_widgets();
if ( empty($wp_registered_sidebars[$index]) || !array_key_exists($index, $sidebars_widgets) || !is_array($sidebars_widgets[$index]) || empty($sidebars_widgets[$index]) )
return false;
$sidebar = $wp_registered_sidebars[$index];
$did_one = false;
foreach ( (array) $sidebars_widgets[$index] as $id ) {
if ( !isset($wp_registered_widgets[$id]) ) continue;
このソース上で、引数となっている$index はウィジェットエリアのid、16行目のwp_get_sidebars_widgetsで取得される $sidebars_widgets が全てのエリアに登録されているウィジェット。そして、24行目の foreach でループを行っている、$sidebars_widgets[$index] こそ、エリア内に登録されているウィジェットにあたるものです。
これを踏まえて、classを出力する関数はどのようなものになるかと言うと、dynamic_sidebar から、ソースをほぼいただく感じにして、ループの替わりに $sidebars_widgets[$index] を count 関数で数え、文字列として組み合わせて出来上がりとなります。
CODE 2
function wp_widget_num_class( $index = 1, $prefix = 'widgets-', $suffix = '', $echo = true ) {
global $wp_registered_sidebars;
if ( is_int($index) ) {
$index = "sidebar-$index";
} else {
$index = sanitize_title($index);
foreach ( (array) $wp_registered_sidebars as $key => $value ) {
if ( sanitize_title($value['name']) == $index ) {
$index = $key;
break;
}
}
}
$sidebars_widgets = wp_get_sidebars_widgets();
if ( empty($wp_registered_sidebars[$index]) || !array_key_exists($index, $sidebars_widgets) || !is_array($sidebars_widgets[$index]) || empty($sidebars_widgets[$index]) )
return false;
$widget_num_class = $prefix . count( $sidebars_widgets[$index] ) . $suffix;
if ( $echo ) {
echo $widget_num_class;
} else {
return $widget_num_class;
}
}
実際に Twenty Ten の sidebar.phpを
<ul class="xoxo <?php wp_widget_num_class( 'primary-widget-area' ); ?>">
と書き変えてみると、htmlでも
<ul class="xoxo widgets-7">
と、出力されているのが確認できます。(数字部分は登録数なので、環境によって異なります。)
より多彩で使いやすいテーマの製作にお役立ていただければ嬉しい限りです。
