

で、作成した画像には、プラグイン名が表示されたり、CSSを使ってシャドーが掛けられたりするので、それを想定した画像を作っておかないと、表示されたときに「おや?」ってなことになりかねません。今回は、デザインをお願いすることもあり、ヘッダー画像用のPSDテンプレートを作ってみました。といっても、大層なものではなく、表示されるプラグイン名とシャドーの効果をデザイン段階で想定できるようにするだけのものです。
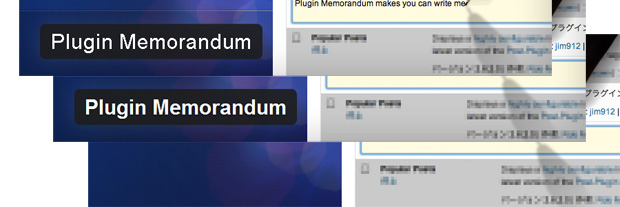
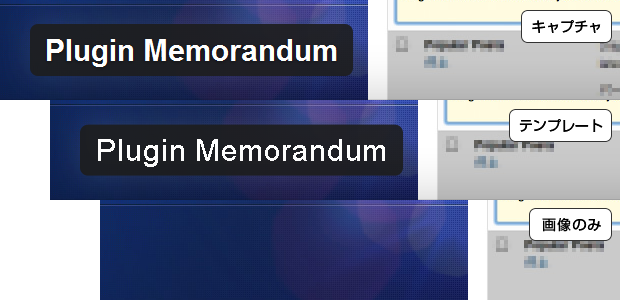
一応下記の画像が、
- 実際にプラグインページで表示される画像のキャプチャ
- PSDテンプレートでプラグイン名の表示とシャドーの効果をプレビューしたもの
- 元となる画像
を並べてみたものです。

それほど、使ってもらえる機会は多くないかもしれませんが、プラグインを公開している方で、ヘッダー画像を付けてみたいというかたは、お試し下さい。ヘッダー画像の登録方法は、をかもとさんの「公式プラグインページにヘッダ画像を追加」が参考になります。ちなみに初めて登録してみたときに、ファイル名をそのままコピーしたら(おそらく WordPress の自動置換で)x が × となっていてハマったのは秘密です。

それから、今回ヘッダー画像をつけたプラグインは、
- PS Auto Sitemap
- Meta Manager
- All in One Sub Navi Widget
- Prime Strategy Bread Crumb
- Prime Strategy Page Navi
- 001 Prime Strategy Translate Accelerator
の6プラグインです。デザインしてくれた、 @imura_design と @makito_th には、ほんとうに感謝しています。