
WordPressで登録されているウィジェットの数に応じたclassを出力する、WordPressで同一エリアのウィジェットエリア表示に応じたClassを出力するに引き続き、今回はナビゲーションメニューを等幅で表示できるようにしてみます。
WordPressを中心に、F1とか読書とか写真とか

WordPressで登録されているウィジェットの数に応じたclassを出力する、WordPressで同一エリアのウィジェットエリア表示に応じたClassを出力するに引き続き、今回はナビゲーションメニューを等幅で表示できるようにしてみます。
えー、タイトルだけだとなんのこっちゃって感じですが、WordPressで登録されているウィジェットの数に応じたclassを出力するが、1つのウィジェットエリアに登録されているウィジェット数のclassを出力するのに対し、今回は、連続したウィジェットエリアにおいて、出力されるウィジェットエリアに応じたclass出力を行ってみようというものです。

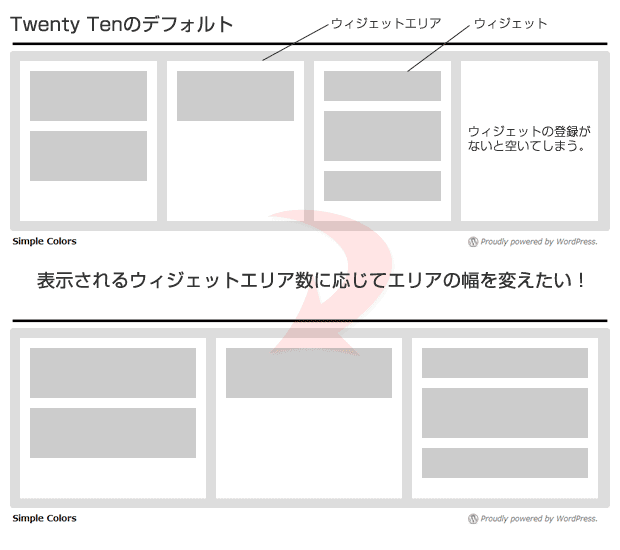
例で言うと、Twenty Tenのフッターには、「フッターウィジェットエリア1」から「フッターウィジェットエリア4」までが存在していますが、全エリアになんらかのウィジェットを登録しておかないと、スペースができてしまい、バランスが悪い。これを、ウィジェットの登録状態に応じて自動的にウィジェットエリアの幅が変わるようにしてみます。

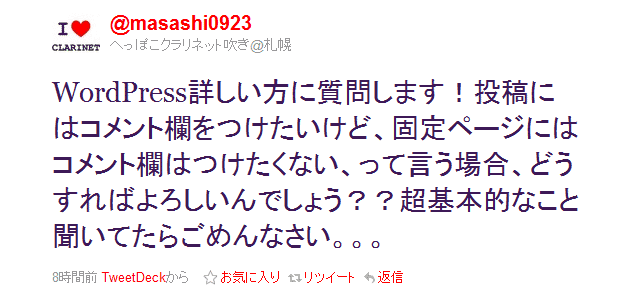
深夜にご飯を食べながらツイッターを眺めていると、 @masashi0923 さんが、こんな質問をされていました。
たしかに、ディスカッション設定パネルには、投稿と固定ページで設定を分ける項目もありませんし、固定ページを作るときに、いちいちディスカッションのボックスでコメントを停止することも面倒で、つい忘れてしまうこともありそうです。
なので、固定ページの場合には、強制的にコメントをつけられないようにするコードをささっと書いてみました。(探せばプラグインなどありそうですけどね。。)
WordPressのテンプレートを編集するケースなど、デザイナーの方でもPHPに触れる機会が増えてきましたね。
PHPを理解し学ぶ方法についても、本を読んでじっくり原則的に理解していく方、参考のコードを実装してみて体験しながら身につけていく方(私は後者パターンが多いですw)いろいろなパターンがあると思います。
ただ、PHPを書いてみて、それが思った通りに動かなかったり、正しく動いているか確認したい場合には、ちゃんと検証できる技術をまず身につけておくことが必須だと思っています。
その検証に利用するPHPの関数が、var_dump です。
WordPressには、リンク登録機能がありますが、この機能を利用して簡単にリンクページを作れたら便利ですよね。もちろんプラグインなどで、作ることも可能ですが、今回はショートコードを使って、簡単にリンクページを作る方法を紹介します。