WordPress Advent Calendar 2013 も残すところあと僅か、しまっていきますぞ。

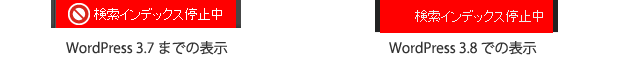
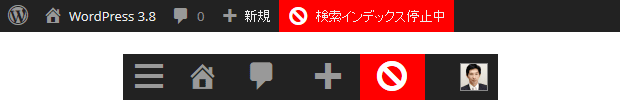
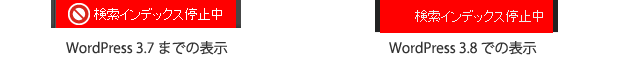
ごく一部で多大な人気を誇る?プラグイン「Stop the Bokettch」ですが、レスポンシブ化され、メニューやツールバーのアイコンもWebフォント化された WordPress 3.8 では、ツールバーに表示されるべき画像アイコンが表示されず、ちょっとおまぬけな表示になってしまっていました。さらに、1px はみ出てるし。。(まさにぼけっち)

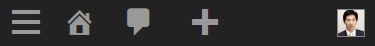
また、モバイル端末の画面幅だとアイコン自体も非表示となってしまうことに。。

このままでは、さすがに情けないので、ようやく重い腰をあげて WordPress 3.8 に対応することにしたのでした。
3.8 でアイコンが表示されないという情報は、前から得ていたので Webフォントで使えそうなものがないか探していたのですが、ジェネリコン(Genericons)に、ちょうどよいのがあったので、これを使うことに。
※ Genericons は、WordPress.com の運営元でもある Automattic が開発しているアイコンフォントで、デフォルトテーマの Twenty Thirteen や Twenty Fourteen でも採用されています。

参考にしたのは、以下の2記事
まずは、Genericons を表示できるようにフォントを読み込まなければなりません。が、これは結構簡単で、ダウンロードした Genericons に含まれている genericons.css を読み込むだけで大丈夫です。さらに、wp_enqueue_style を使っておけば、他のプラグインなどで同じCSSを利用する場合でも、重複して読み込んでしまうことを避けることができます。
wp_enqueue_style( 'genericons', $this->genericons_dir_url . 'genericons.css', array(), '3.0.2' );
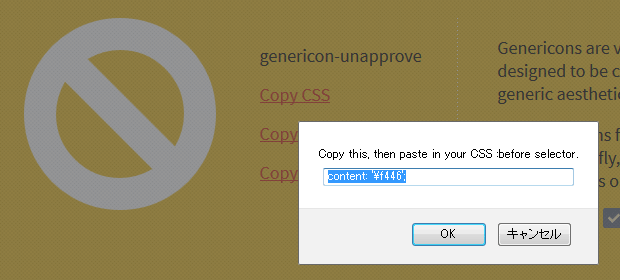
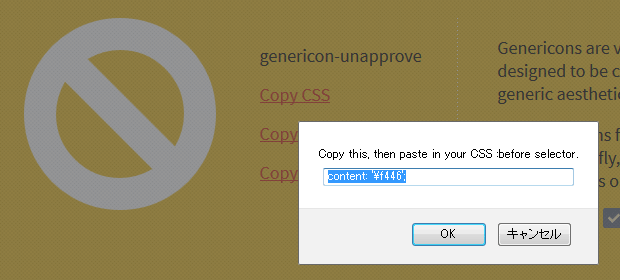
CSS が読み込めたら、他のツールバーで表示されているアイコンを参考にCSSの指定を追加していきます。Genericons のサイトで表示したいアイコンをクリックして、「Copy CSS」をクリックすると、CSSで指定すべきコードをコピーすることができるようになっているので、これを利用するのが便利です。

font-family プロパティで Genericons を指定し、さらにアイコンの表示位置やサイズを調整して完成。
#wpadminbar #wp-admin-bar-bokettch-notice .ab-icon:before {
font-family: 'Genericons';
content: '\f446';
color: white;
font-size: 1.2em;
top: 1px;
}
さらに、モバイル端末でも表示されるようにメディアクエリーの指定を追加
@media screen and (max-width: 782px) {
#wp-toolbar > ul > li#wp-admin-bar-bokettch-notice {
display:inline;
}
#wpadminbar #wp-admin-bar-bokettch-notice .ab-icon:before {
font-size: 1em;
top: 4px;
}
}
WordPress 3.7 以前では、元と同じ表示されるようにしたかったので、まずは、バージョン判別用の関数を作成
private function is_admin_responsive() {
return version_compare( '3.8.*', get_bloginfo( 'version' ), '<=' );
}
最終的に、この条件分岐タグを使って、genericons.css の読み込みと、吐き出すCSSをバージョンによって変更するようにしています。詳しくは、ソース嫁
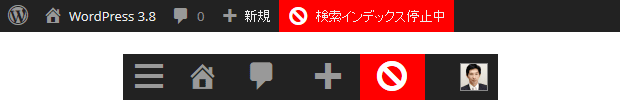
修正後のツールバーの表示は、こんな感じ。

アップデートした Stop the Bokettch のダウンロードは、公式ディレクトリからどうぞ。
こんな形で、プラグインのメンテナンスはそれなりに面倒なときもあったりしますが、自分の興味が尽きない限り続けていきたいと思います。そして、同じように地道にメンテを続けているプラグインの作者さんたちにも惜しみない賛辞を。
さて、あとアップデートすべきプラグインの数は。。。
orz
明日の WordPress Advent Calendar 2013 は、Stop the Bokettch プラグインのタイトルにもなったぼけっちこと、うぇぶるじょんさんが、読まなければ損するとってもお役に立つ内容をお送りするぞ!?